As you may have noticed the title of this article is different from the other building Whinst series articles. From now on these articles will be a weekly summary of what I've worked on in a particular week rather than articles on specific functionality added. This article is the first one and is the summary of what I worked on last week. Let's dive in
Added different UI and UX elements and added design to the elements
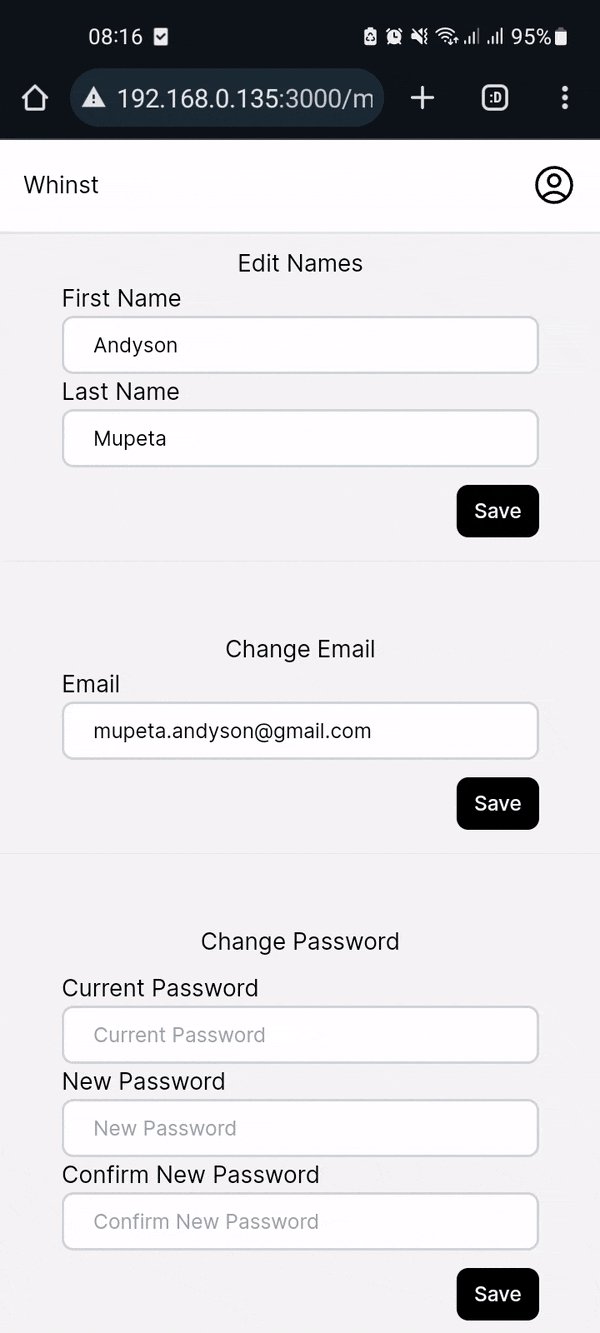
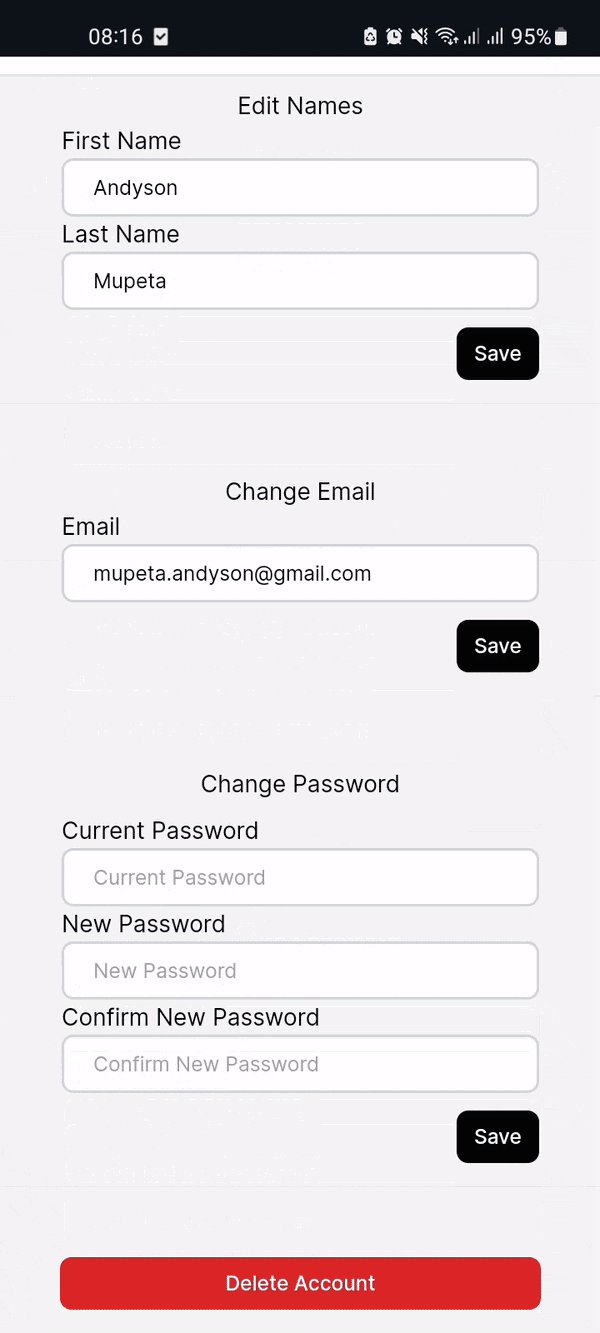
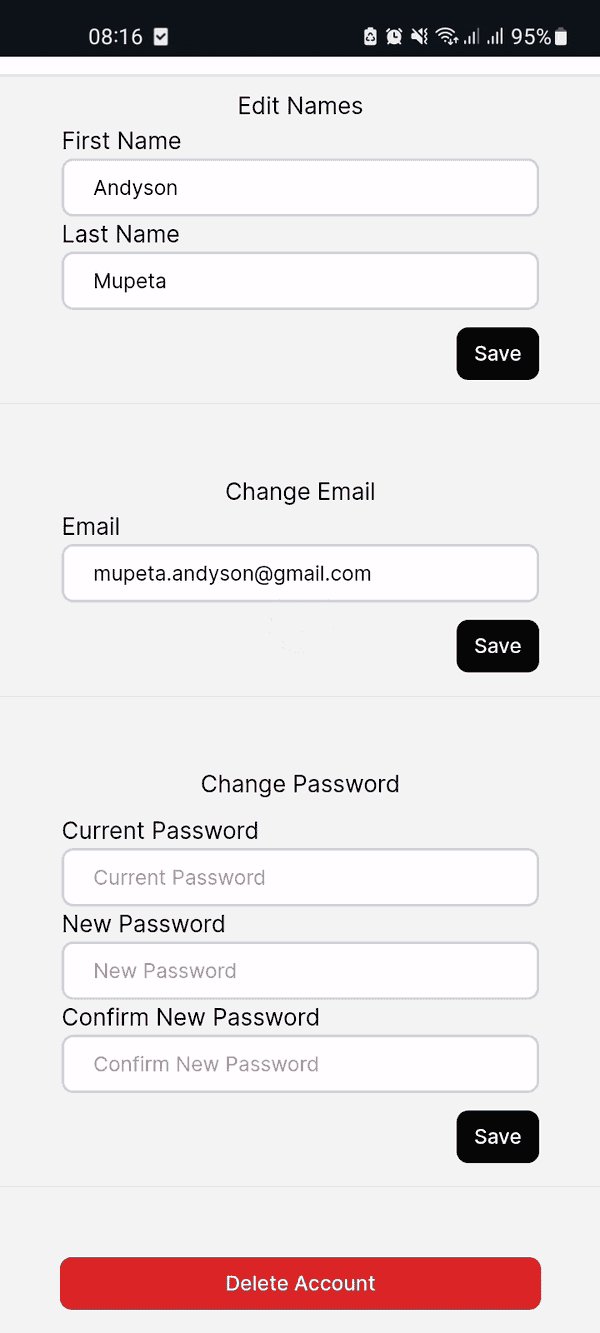
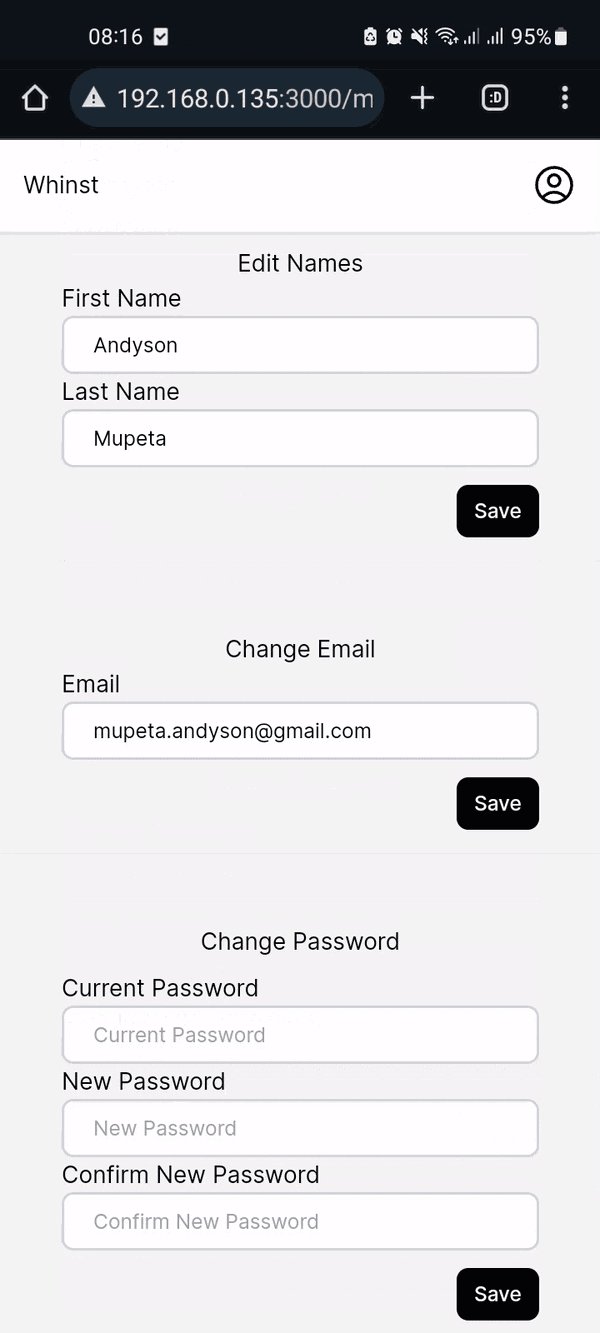
Some of the design elements included modals, input forms, buttons and also added structure to application's account settings page. I also added modals for account deletion, email changing and password changing.

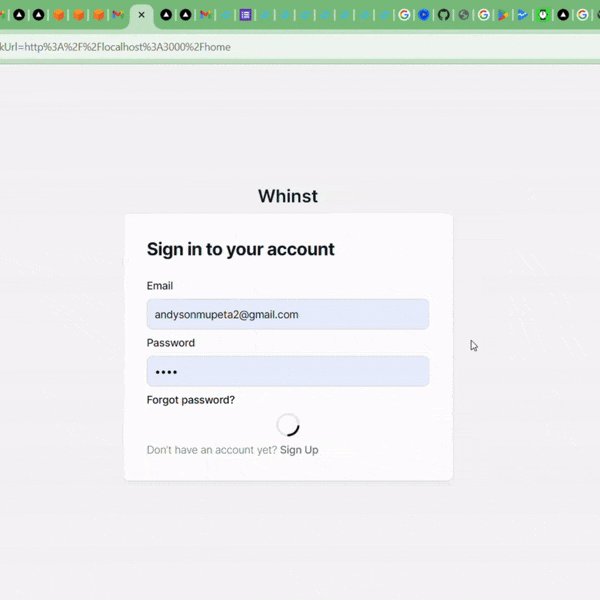
Added user feedback on buttons on sign-in page and some important functionality
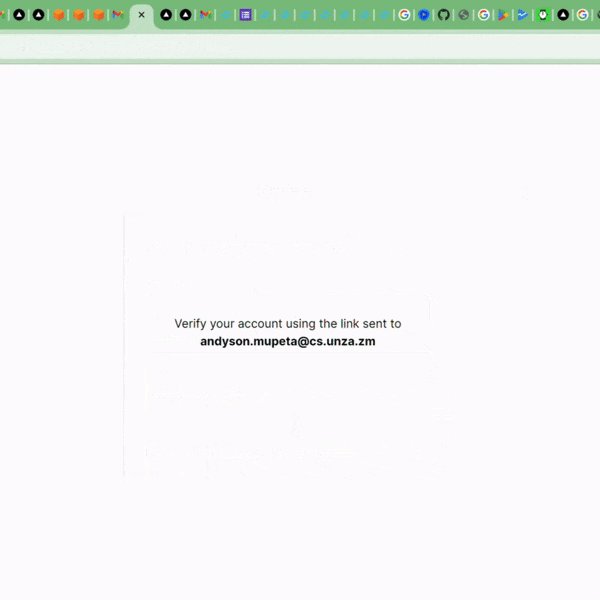
Added feedback that displays a loading indicator when the sign-in button is pressed. The important functionality I added includes an error message that is displayed when a user uses wrong login credentials, functionality that directs users with unverified accounts to an alternate page that informs them to verify their accounts and functionality that lets users reset their password if they forgot it via a link sent to their email.